
1.
Buka aplikasi
Blender 2.64 yang telah diinstall.
2. Ketika kita
membuka aplikasi blender maka secara default telah disediakan sebuah cube. Langsung saja masuk
ke edit mode dengan
menekan tombol Tab+A. Kemudian
tekan Ctrl+Tab pilih Faces.
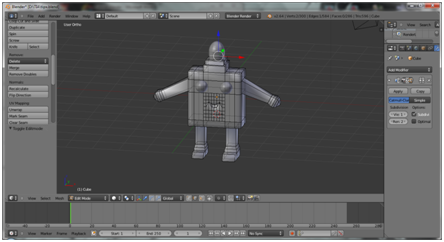
Gambar
di bawah ini merupakan awal
tampilan saat kita membuka aplikasi blender. Pada aplikasi blender ini memiliki
3 sumbu didalamnya yaitu sumbu X, Y, dan Z. Sumbu X berguna untuk bergerak
menghampiri / mendekati atau menjauhi user (kedepan dan kebelakang) atau
sebaliknya, sumbu y untuk bergerak kekanan dan kekiri atau sebaliknya, sumbu z
bergerak dari atas kebawah atau sebaliknya.
3.
Block semua
permukaan cube, view bottom, top, left, dan right. Kemudian Tekan S, X dan Y sehingga
bentuknya seperti gambar dibawah ini
4.
Pilih view, Left
. Setelah masuk ke edit mode tekan Ctrl+Tab pilih Faces . Sekarang kita lihat
view front tekan Ctrl+r, atur ruasnya menjadi beberapa bagian.
5.
Kemudian tekan E
untuk melakukan extrude, pilih S (Scale) untuk mengatur size bentuknya lalu
pilih E lagi sesuai dengan keinginan kita.
7. Untuk mengecilkan ukuran tutp tipe-xnya tekan S lalu atur scalenya .
Untuk membuat tangan dan
kaki pada tipe-x
8.
Pilih Ctl+Tab,
Faces , Kita lihat berdasarkan view Right . Tekan Ctrl+r agar menjadi 3 bagian
. Kemudian tekan Shift lalu kita extrude dengan menekan E .Sekarang kita pilih
view Front, Loop cut lagi dengan menekan Ctrl+r , Faces menjadi 2 bagian.
Extrude lagi hingga bentuknya pas dengan keinginan kita . Lihat gambar dibawah
ini.
9.
Pilih view front
kemudian extrude lagi.Untuk mengatur ukuran tekan S, Faces, lakukan secara
berulang sesuai dengan bentuk yang kita inginkan untuk membuat kakinya.
10. Untuk membuat tangan kita pindah ke bagian edge select
garisnya kemudian tarik. Pilih Ctrl+Tab, faces lalu rotate sesuai dengan
keinginan kta.
11. View Front kemudian Tekan S untuk scale lalu extrude .
12. Pilih Collapse untuk menyatukan garisnya, kemudian
pilih smooth agar bentuknya terlihat lebih halus.
Untuk membuat mata dan mulut
13. Pilih Add, Mesh ->> UV Sphere. Kemudian scale
objeknya hingga membentuk dua buah mata
14. Kita menggunakan subdivide tanpa objek yang lainnya.
Kita block garis yang berada di bagian muka lalu pilih Ctrl+Tab, Verteks. Block
garis yang ingin dibuat mulut lalu discale.
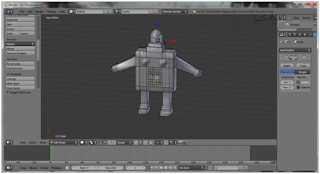
15. Setelah selesai smooth objek yang telah dibuat pilih
Render Image atau tekan F12. Save file .blend dan berikut adalah hasil
objeknya.